Desde la aparición de la versión v1.1.0 es relativamente sencillo añadir logotipos personalizados a nuestro firmware Marlin. Para ello deberás disponer de una pantalla LCD gráfica, generar y preparar el archivo (o imagen deseada) y modificar algunas cosillas dentro del mismo firmware.
Como siempre utilizaré mi impresora como conejillo de indias, a la que colocaré el logotipo actual de nuestra página web. Yo dispongo de un LCD gráfico bastante común, una pantalla MKS_MINI_12864, así que si tienes la misma te funcionará sin problema alguno.
Si te surge alguna duda por el camino, puedes unirte a nuestra comunidad y compartirla en nuestro canal de whatsapp. Seguro que estaré yo o algún compañero más que dispuesto a echarte un cable.
Creando logotipo para Marlin personalizado

Lo primero que tienes que hacer es diseñar el logotipo, imagen o texto a mostrar en pantalla. Tén en cuenta que este logotipo después lo convertiremos a una resolución muy pequeña.
Te recomiendo que seas conciso en el mensaje y no añadas demasiados detalles, ya que muchos se perderán por el camino debido a la baja resolución. Yo por ejemplo, me he limitado a poner mi logotipo y debajo la URL de la página web 3DWork.io, como puedes ver en la imagen superior.
Para crear este logotipo, y las posteriores modificaciones de tamaño y color, utilizaremos algún software de diseño gráfico como Photoshop o GIMP (este último gratuito y muy potente).
Tras definir el logotipo que has elegido añadir a tu firmware Marlin, deberás redimensionar la imagen a una resolución de 128×64 pixels. Tiene que ser este mismo tamaño, de lo contrario nos dará errores durante el proceso y no funcionará.
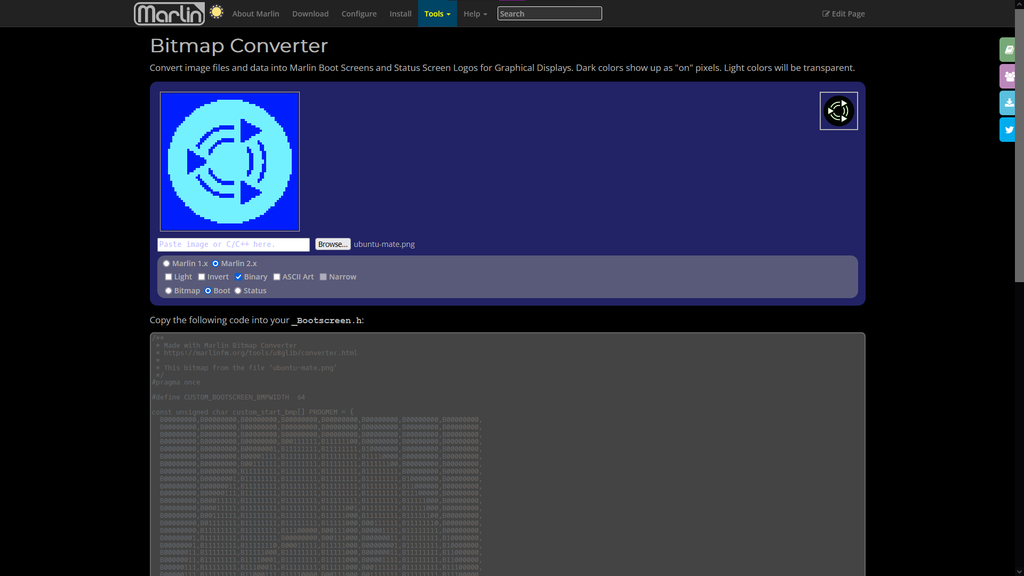
Convertir logotipo a texto con Marlin Bitmap Converter

Ahora toca convertir esta misma imagen a monocromo (solo blanco y negro). Una vez tengamos la imagen a color monocromo (blanco y negro) y con resolución de 128×64 pixels ya podremos guardarla para convertirla a texto.
Para tal fin usaremos el convertidos que nos proporciona Marlin directamente, el cual podrás encontrar en el siguiente enlace.
Dentro del convertidor de Marlin procederemos a seleccionar las opciones que nos interesen al final de la pagina.
Os aconsejamos seleccionar Marlin 2.x, si tenéis por supuesto esta versión en vuestra máquina, también podemos jugar con las opciones de Light, Invert, Binary, etc… que mejor se adapte a tu imagen.
Por último seleccionaremos cual es el uso de la imagen convertida, en nuestro caso usaremos Boot.
Generando el archivo _Bootscreen.h

Una vez que debería generar algo similar a lo siguiente:
/**
* Made with Marlin Bitmap Converter
* https://marlinfw.org/tools/u8glib/converter.html
*
* This bitmap from the file 'useravatar.png'
*/
#pragma once
#define CUSTOM_BOOTSCREEN_BMPWIDTH 48
const unsigned char custom_start_bmp[] PROGMEM = {
B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,
B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,
B00000000,B00000000,B00000000,B00000000,B00000000,B00000100,
B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,
B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,
B00000000,B00000000,B00000000,B10001111,B11000000,B00000000,
B00000000,B00000000,B00000111,B01111111,B11110000,B00000000,
B00000000,B00000000,B00001111,B11111111,B11111000,B00000000,
B00000000,B00000000,B00111111,B11111111,B11111100,B00000000,
B00000000,B00000000,B00111111,B11111111,B11111110,B00000000,
B11100000,B00000000,B11111111,B11111111,B11111110,B00000000,
B11111100,B00000001,B11111111,B11111111,B11111111,B00000000,
B11111101,B10000011,B11111111,B11111111,B11111111,B00000000,
B11111100,B11100011,B11111111,B10011111,B11111111,B00000000,
B11111111,B11111011,B11111110,B00001111,B11111111,B10000000,
B11111111,B11111111,B11101110,B00000111,B11111111,B10001000,
B11111111,B11111111,B10001000,B00000011,B11111111,B10000000,
B11111111,B11111111,B11000110,B00000001,B11110001,B00000000,
B11111111,B11111111,B10000110,B00000001,B11100001,B10000000,
B11111111,B11111111,B11000000,B00000000,B11000001,B11100000,
B11111111,B11111111,B10000000,B00000000,B00001001,B11100000,
B00001111,B11111111,B10000000,B00000000,B00001001,B01101000,
B00001110,B00000001,B00000000,B00000000,B00000001,B01100000,
B00000110,B00000000,B00000000,B00000000,B00000011,B00000000,
B00000110,B00000000,B00000000,B00000000,B00000111,B11110001,
B00000010,B00000000,B00000000,B00000000,B00111111,B10110001,
B00000110,B00000000,B00000000,B00000000,B00111111,B00000001,
B00000110,B00000000,B00000000,B00000000,B00111110,B00000001,
B00000010,B00000000,B10000000,B00000000,B01110000,B00000100,
B00000111,B10000000,B11000000,B00000001,B11110000,B00000000,
B00000111,B00000000,B10000000,B00000011,B11110000,B00000000,
B00001111,B11111110,B10000000,B00001111,B11110000,B00000000,
B00000101,B11111111,B00000000,B00111111,B11110000,B00000000,
B01111000,B11111000,B00000000,B11111111,B11111000,B00000000,
B00111101,B11000000,B00000011,B11111111,B11111100,B00000000,
B01100011,B10000000,B00100000,B11111111,B11111100,B00000000,
B10000011,B00000000,B00100010,B11111111,B11111100,B00000000,
B11000010,B00000000,B00000111,B11111111,B11111110,B00000000,
B01100010,B00000000,B00000111,B01111111,B11111110,B00000000,
B00110010,B00000000,B01111111,B01111111,B11111110,B00000000,
B00000000,B00000000,B00111111,B01111111,B11111100,B00000000,
B10000000,B00000000,B01111111,B11111111,B11111100,B00000000,
B11100000,B00000111,B11111111,B11111111,B10111100,B00000000,
B10000000,B00111110,B00011111,B11010000,B00011000,B00000000,
B00000000,B01111000,B00000111,B11101100,B01110000,B00000000,
B00000000,B11100000,B00000001,B11100000,B11110000,B00000000,
B00000001,B11000000,B00000000,B01111111,B11100000,B00000000,
B00000001,B11000000,B00000000,B00011111,B11100000,B00000000
};
Ahora deberíamos generar un archivo denominado _Bootscreen.h. Os dejo por aquí un ejemplo de Creality que lo tienes disponible en el siguiente enlace directamente de los pre-configurados de Marlin.
Tras abrirlo, te aconsejaría hacerlo desde Visual Studio Code que también es el aconsejable a la hora de compilar… Notepad++ o cualquier editor de texto/código potente, podrás ver como existe también una estructura similar, que encapsula esos mismos datos dentro de dos corchetes.
Simplemente deberás sustituirlos (copia y pega), manteniendo la misma estructura de archivos.
Modificaciones en firmware Marlin y compilación
Editaremos el archivo Configuration.h en la carpeta /Marlin/ de nuestro firmware Marlin y nos aseguraremos que estos dos parámetros se encuentran activos:
// Show the Marlin bootscreen on startup. ** ENABLE FOR PRODUCTION ** #define SHOW_BOOTSCREEN // Show the bitmap in Marlin/_Bootscreen.h on startup. #define SHOW_CUSTOM_BOOTSCREEN
Y para finalizar, copiaremos el archivo que hemos generado _Bootloader.h dentro de los sources de Marlin. Concretamente en la ruta /Marlin/, la cual es la misma donde se encuentran los archivos básicos de configuración (Configuration.h y Configuration_adv.h).

Así que nada más, todo listo para compilar. No debería dar ningún error durante el proceso de compilación. Si así fuera, por favor, revisa todos y cada uno de los pasos.
Si no sabes como se compila el firmware de Marlin, te recomiendo que leas la parte de compilación en el extenso y muy completo artículo que dedicamos hace unas semanas Guía completa: Configurar Marlin 2.0.x desde cero y no morir en el intento.
Observaciones finales
Si bien esta mini-guía sobre Crear tu propio logotipo personalizado de inicio en Marlin 2.0.x me ha funcionado perfectamente, desconozco el tipo de display que pueda utilizar tu impresora o simplemente por cambios introducidos en Marlin o las herramientas usadas.
Así que podría no funcionar del mismo modo en tu máquina, simplemente tenlo en cuenta.
La modificación está enfocada a displays LCD gráficos, así que si dispones de uno no gráfico (modo texto), no te será de mucha utilidad.
Otra observación es que tras activar tu logotipo personalizado y mostrarse durante el tiempo que hayas configurado, puede que siga mostrando después el logotipo original de Marlin. No existe una forma sencilla de desactivarlo con los archivos de configuración generales, por lo menos en el momento de crear esta guía, aparecerá justo después del tuyo durante otro breve periodo de tiempo. Esto es algo que ha preferido dejar así el equipo de desarrollo de Marlin.
Espero que os haya parecido interesante esta pequeña mini-guía Crea tu propio logotipo personalizado de inicio en Marlin 2.0.x.







































Hola, buena noche desde México, me he atorado en el LCDASSISTANT, cuando guarda, el código alfanumérico que crea esta todo en ceros, hay algun otro programa como el LCDASSISTANT??? Es que según yo lo estoy haciendo igual al tutorial, y ya intente con una imagen que ya esta en blanco y negro, pero obtengo el mismo resultado, el código sale en ceros.
Celebro que hayas localizado el problema, Un saludo!
Hola buen día, revisando el problema de ayer, me di cuenta que cuando uno modifica la imagen con GIMP, a la hora de guardar la imagen, la tiene que guardar en formato .bmp y así el programa LCDASSISTANT lo transforma bien.
Gracias
Tiene muchos errores el artículo, además no funciona.
Grácias José M. por el aporte, se ha actualizado, entiende que es un artículo realizado en el 2020.
Incrível facilidade em programar está config.